Works仕事を知る
フロントエンドエンジニア
思いを、願いを、カタチに
デザイナーが作成したデザインを
HTML、CSS、JavaScript、PHP等で構築し、Webサイトとして形にしていく仕事です。
WordPress等のCMSを用いたサイト制作もですが、
自社開発のWebサービスやシステムのフロント側の開発も担当しています。
メディア総研のフロントエンドエンジニアは、
デザイナーが作ったデザインをそのままコーディングするだけの黒子ではありません。
制作チーム内で企画段階から案件に関わり、
サイトやCMSの設計、技術を用いた演出まで提案します。
-
Webサイトのマークアップ、CMS構築
クライアントのサイトや自社企画のイベントサイトなど、さまざまなWebサイトを構築します。近年、ブラウザやデバイスの進化によりWebでできる表現が広がり、幅広いスキルと知識が求められています。

-
自社Webサービス・システムのフロントエンド開発
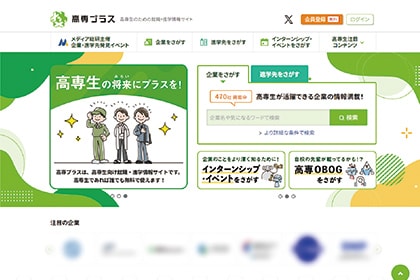
デザイナー、システムエンジニアと組んで「高専プラス」等のWebサービスや、自社ツールのフロントエンド開発を担当します。サービスやツールが使いやすいようUI/UXを意識した構築が重要です。

-
Webサイト・CMSの保守管理
Webサイト完成後の更新作業やメンテナンス、CMSのアップデートなど。Webサイトは完成してからがスタートであり、定期的なメンテナンスが欠かせません。

section 01フロントエンドエンジニアの仕事の魅力

フロントエンド
エンジニア/入社11年目
自分の持っているスキルや知識でいかにデザイン通り実装できるかを試行錯誤していく、パズルに似た面白さや達成感を得られるのが魅力です。
比較的技術の移り変わりが早い業界なので、新しい技術に触れる機会も多くチャレンジしやすい環境でもあります。

フロントエンド
エンジニア/入社10年目
section 02こんな人に向いています
- 自主的に学ぶ意欲があり、技術に対する好奇心・向上心が強い人
- 新しいことにも臆せず、積極的にチャレンジできる人
- 細かい修正や調整等もコツコツ地道に取り組める人

section 03必要な知識・スキル・資格
必須スキル
- HTML/CSSを用いたコーディングスキル
※レスポンシブWebデザインによる構築経験 - Sassを使用したCSSの実装経験
- Photoshop、Illustrator、XD等 グラフィックソフトの基本的な操作スキル
歓迎するスキル
- WordPress等、CMSのテーマ作成経験
- JavaScript、PHPの知識
- Webデザインの経験・知識
※デザインスキルは必須ではありませんが、デザイナーの意図や目的を理解できるセンスはある程度求められます。
section 04入社後のステップアップイメージ
-
入社~半年
まずはサイトの更新業務や、先輩が構築しているサイトのコーディングのサポートをしながら、チームでの進行やツールの使い方を身につけていただきます。
-
仕事に慣れてきたら
デザイナーが作成したデザインをメイン担当としてゼロから構築。また、WordPress等のCMSやECサイト等のテンプレート構築、JavaScriptを用いた動きのあるコンテンツの構築などにも取り組みはじめます。
-
その後のステップアップ
フロントエンドの技術を突き詰めるのはもちろんですが、システムエンジニアと組んでバックエンドの領域に取り組むことも可能です。自社でサービス開発や運営もしていますので、新しい技術に取り組みやすい土壌があります。
また、身につけたスキルや知識を他スタッフに広め、チーム全体の技術力の底上げへの貢献も期待しています。
section 05一日のスケジュール(例)
-
9:30
出社
メールやチャット、タスク管理ツールを確認し、当日の作業内容を洗い出します。
-
10:00
作業スタート
まずは優先順位の高い、サイト更新作業などを先に進めます。
終わり次第新規サイトの構築など、じっくり行う必要のある作業に取り掛かります。 -
12:00
お昼休憩
作業のキリがいいところでお昼を取ります。
-
13:00
新規サイト制作打ち合わせ
フロントエンドエンジニアもサイトやサービス立ち上げの初期段階から、使いやすいUIや効率のいい構築ができるよう積極的に打ち合わせに参加して意見を出します。
-
14:00
新しい技術の情報収集・テスト実装
今日は比較的時間があるので、次のサイトで使いたい技術の下調べとテストを行います。
-
15:00
作業再開
引き続き集中して作業を進めます。
更新の依頼やチームメンバーからの質問が入るので、随時対応します。 -
18:30
退勤
キリのいいところまで進めて上がります。お疲れさまでした。
採用情報Recruit
新卒採用
プレエントリーいただいた方には、会社説明会の開催日程など、採用スケジュールをメールでご連絡します。
経験者採用
希望職種を「お問い合わせ内容」に明記の上、採用お問い合わせフォームよりご連絡ください。










建築家と大工のように、デザイナーが仕上げたデザインを基に実際にユーザーが触れるサイトを自分の手でつくりあげていくのが面白さであり、やりがいです。
フロントエンドエンジニアに求められるスキルは年々より深く広く求められていますが、頻繁に最新の技術に触れる機会があることが魅力と言えます。