Works仕事を知る
WEBディレクター
プロジェクトを陰になり日向になり支える舵取り役
WEBディレクターの業務は多岐にわたり、Webの技術やデザイン、
マーケティングの知識はもちろんのこと、クライアントの業界についても深く理解する必要があります。
また、クライアントと制作チームを繋ぐ橋渡しの役目でもあるため、コミュニケーション能力が求められます。
難しいポジションではありますが、スタートからゴールまで全工程に関わるので、
サイトが完成したときの達成感はひとしおです。
メディア総研のWEBディレクターはデザイン、マーケティング、ライティングなど、
それぞれが得意な部分を活かしてプロジェクトに携わっています。
-
受託案件のディレクション
クライアントから要望をヒアリングするところから始まり、サイトコンテンツの提案、予算やスケジュールの管理、制作チームの取りまとめ、制作物のチェック・品質管理など、幅広い業務を担当します。

-
自社コンテンツのディレクション
コーポレート・IRサイトや採用サイト、運営しているWebメディア等の企画立案や編集などを行います。自社内のコンテンツなので、自分のアイデアや施策を活かしやすい環境です。

-
自社サービスの企画・設計・運営
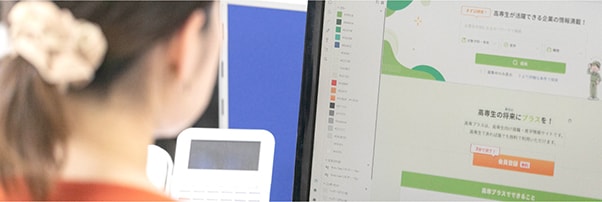
高専生のための就職・進学情報サイト「高専プラス」などの画面設計やコンテンツ制作などを行います。多職種から組まれたチーム内で、Webサイトの専門家としてデザインやUI/UXを監修しています。

section 01WEBディレクターの仕事の魅力

WEBディレクター/入社2年目
とにかく「いろんなことが知れて、いろんなことができる」のが魅力だと感じています。クライアントの制作では、多種多様な業種・業界を深く知ることができますし、自社サービス開発では受託では難しいユーザーの反応を直に見る機会に恵まれています。飽き性な自分には楽しい環境です。

WEBディレクター/入社14年目
section 02こんな人に向いています
- インターネットやSNS、デジタル技術がとにかく好きな人
- 好奇心旺盛で、何事にも興味関心をもって取り組める人
- 人ときちんとコミュニケーションを取って、意見をまとめられる人
- 細かい確認やチェックもきっちりできる人

section 03必要な知識・スキル・資格
必須スキル
- 円滑な対人関係を築くコミュニケーションスキル
- Photoshop、Illustrator、XD等 グラフィックソフトの基本的な操作スキル
- HTML/CSSの基礎知識
- Word、Excelの基本的な操作スキル
※Webに関する知識は入社後の研修等にて教えます。興味関心のある方大歓迎!
歓迎するスキル
- Webサイトデザイン・構築の経験
- ブログやSNSの運営経験
- ライティングの経験(文章を書くのが好きな方、歓迎します)
section 04入社後のステップアップイメージ
-
入社~半年
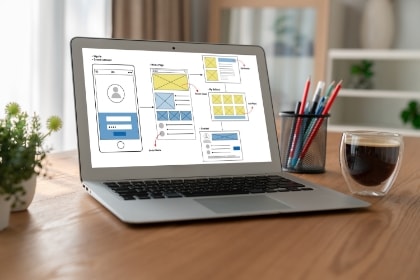
まずは先輩ディレクターと組んで案件に取り組みます。サイトのワイヤーフレームやサイトマップ等の資料を作成したり、打ち合わせに同席してディレクションのやり方を学んでいただきます。また、サイトの更新依頼など簡単な案件からクライアントやデザイナーとの間に入ってやり取りを経験し、徐々に独り立ちできるようステップアップしていきます。
-
仕事に慣れてきたら
メインのディレクターとしてプロジェクトに入ります。プロジェクトの中ではあなたがリーダーです!クライアントやデザイナー、エンジニアをしっかり引っ張ってサイトの完成を目指しましょう。
-
その後のステップアップ
アートディレクションやテクニカルディレクションなど、各々の得意分野を活かしてより質の高い制作ができるよう努めます。
デザイナーやWEBコンサルタントなど、他の職種と並行して仕事を行うことも可能です。
section 05一日のスケジュール(例)
-
9:30
出社
まずはメールやチャットを確認。案件が滞らないようクライアントへの返信や、チームメンバーへの指示を優先して行います。
-
10:00
クライアントと打ち合わせ
案件スタート時のキックオフや進捗確認など。クライアントと話をしながらご要望やスケジュールなどすり合わせます。
最近はZoomなどオンラインツールを使用して行うことが多いです。 -
11:00
資料制作
提案用の見積書、サイトマップ、ワイヤーフレームなどを作成。
-
12:30
お昼休憩
各々作業のきりが良いところで、好きな時間に取っています。
-
13:30
Webサイトリリース作業
リリース前にサイトの動作やアクセス解析などの設定、内容に不備がないかなどを最終チェック。
無事リリースし、クライアントやチーム全員で喜びを分かち合う瞬間が嬉しいひとときです。 -
15:00
案件チーム打ち合わせ
定期的に進捗確認や残タスクの洗い出しなど、打ち合わせを行いながら進めています。
-
16:00
制作指示、進捗確認など
自分の制作業務を進めながら、随時チームスタッフから上がってきたデザインのチェックや不明点への回答・指示出し、クライアントへの連絡などを並行して行います。
-
18:30
退勤
採用情報Recruit
新卒採用
プレエントリーいただいた方には、会社説明会の開催日程など、採用スケジュールをメールでご連絡します。
中途採用
希望職種を「お問い合わせ内容」に明記の上、採用お問い合わせフォームよりご連絡ください。









お客様の要望に応えつつ、サイトやLPを見るユーザーの行動まで考えたうえで調整するところが難しくもあり、やりがいを感じる点です。
ワイヤーフレームの作成やお客様とのイメージのすり合わせから、多角的に考えて制作物の方向性を整える方法を日々学んでいます。